반응형
화면 정의와 기능 정의 1부, 기획자를 위한 화면 정의 원칙 | 요즘IT
우선 범용적으로 사용 가능한 기초 공통 가이드를 알려드리고 뒤이어 디바이스와 UI화면 특성에 따른 원칙과 실제 사례, 구체적인 정책 등을 안내해드릴 예정입니다. 해당 글은 커리어 전환과
www.wishket.com

화면정의 필수원칙
1. 화면 구성 요소 체크하고 레이아웃 고민하기
1-1) GNB(Global Navigation Bar)
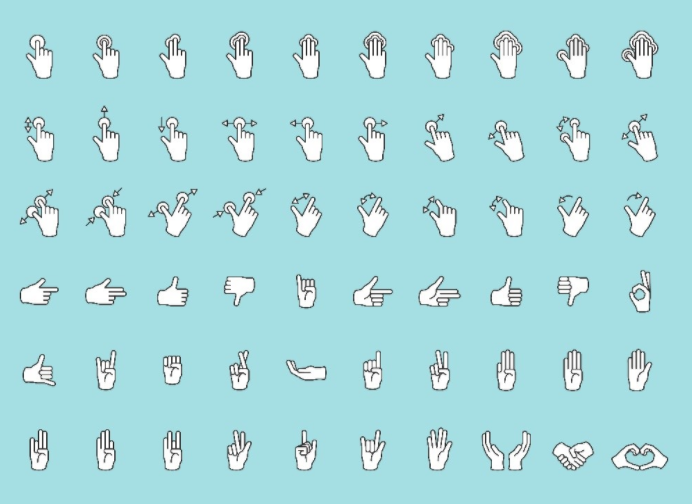
1-2) 인터렉션(제스처)표시
파워포인트로 기획을 하는 경우 인터렉션에 대한 정의가 모호할 수 있기 때문에 범례장표를 추가하여 기획에 사용되는 마크에 대한 사전 정의

1-3) 콘텐츠
1-4) 기능버튼
1-5) 링크
1-6) 기타
하위 메뉴 UI(LNB, RNB, TNB 등), 팝업 정책 등
2. 공통 UI 규격서
IT 프로젝트에 따라 다양한 인원이 투입될 수 있기에 모두 동일 규격을 사용하는게 좋다.
3. Default뷰
숨겨저 있는 콘텐츠가 있다는 것을 보여주기위함
4. 예외 케이스 정의
사용자 타입이나 데이터에 따라 보여지는 화면이 서로 다른 경우를 위해 정의해야함
예를 들면, 최근 검색어, 로그인 상태, 회원 등급 등
5. 화면 해상도, 디바이스 정의
사용자 환경에 맞춘 다양한 화면 해상도에 맞는 기획안 필요
반응형
'TECH' 카테고리의 다른 글
| [phython] anaconda (0) | 2021.06.03 |
|---|---|
| [키네마스터] 키네미러 사용기 (0) | 2021.05.27 |
| SONGJING SJ-125E 제습기 / 송징 SJ-125E 제습기 / 36평적용 / 165W 고출력 / 대용량 물탱크 / 관부가 (0) | 2021.05.20 |
| [ITC 진흥원] 미디어 커머스와 리테일 테크 (0) | 2021.05.12 |
| GoPro HERO9 고프로 히어로9 블랙 액션 카메라 악세사리포함 (0) | 2021.04.29 |